Animirane slike
 [The GIF Compiler][The Gifs][Making
the Images][Making the Animated Gif]
[Placing it on a Page]
Ah, the animated gif. Or as I call it, the anti-java.
The thing above is an animated gif. It should be moving at least. As far
as I know, animated gifs will run on all levels of browsers. The reason
is the way the animation is created. This is not something created by a
CGI or a Java script. What is actually happening is that the browser (like
Netscape) is simply placing one gif after another into that same space.
Your eye just perceives it as a fluid movement, kind of like a movie.
[The GIF Compiler][The Gifs][Making
the Images][Making the Animated Gif]
[Placing it on a Page]
Ah, the animated gif. Or as I call it, the anti-java.
The thing above is an animated gif. It should be moving at least. As far
as I know, animated gifs will run on all levels of browsers. The reason
is the way the animation is created. This is not something created by a
CGI or a Java script. What is actually happening is that the browser (like
Netscape) is simply placing one gif after another into that same space.
Your eye just perceives it as a fluid movement, kind of like a movie.
The Gif Compiler
Before we go any further, you must first go and get a program.
You will need the GIF Construction Set for Windows and W95 by Alchemy Mindworks
Inc. It is (at the moment at least) a shareware program. That means it's
free, but if you like it, you are requested to send in a few bucks. You
need this to complete this tutorial. So go get it and install it on
your computer. Here are a few links I know offer the Construction Set:
[W3.x 16-Bit Version: gcs16n.zip]
[W95 32-Bit Version: gifcon32.exe]
If you have trouble using these links try Alchemy
Mind Works.
The links above send you to the main page offering downloading
and downloading mirror sites.
MAC Users should try here
for Animated Gif Kits.
The Gifs
Did you go and get the Gif Construction Set yet? Did you install
it on your computer? Ok, good. Now on to the hard part. No, not the creation
of the animation, but rather the pictures that you will animate.
I know you've seen a flip book. It's one of the books that
have a little picture up in the right hand corner of each page and if you
flip the pages quickly enough it appears as if the little pictures are
moving. It's the same principle as a movie or video tape. A bunch of still
pictures roll past rather quickly (24 a second for film, 30 a second for
video tape) and your eye sees it as movement.
Where do I get the pictures?
You make them!! (I wish you hadn't said that Joe) Well, you could go
out into the world of cyberspace and find them. People are now offering
pics and animated gifs. But what fun would that be?
I don't have a program that makes Gifs
Why not? It's free. Go to that shareware.com
I spoke of above and get a program called Paint Shop Pro. It's really
easy to use and makes real nice pics out of nothing. It's also a good program
to run a scanner from and to manipulate the images you create. The best
endorsement I could give is that it's what I use to run my Logitech scanner.
So go get it.
Making the Images
You're not going to send me away again, are you Joe? No. You have
everything you need now. Plus you've probably filled a good 12 Megabytes
of space on your hard drive. (You are sure you want these animated gifs
aren't you?)
When you create the gifs you need to follow a few guidelines.
These aren't my guidelines either. These are the specs the Gif Construction
program requires:
-
You must save the images in GIF (Compuserve) format
-
You must save the image at the 256 color level
-
All the images you use must be the same size.
Why?
The easy answer is that the GIF Construction program requires it.
Actually the reason is that you are literally creating a little movie frame
by frame. All the frames must be the same size, they must all be in the
same format, and all at the same color level.
Here are a few tips...
1. Create a template for your images.
Remember the clock animation I did above? I created a white square using
Paint Shop Pro. I then drew a circle in the middle of the square and saved
it, at the 256 color level, as "clock.gif". I was then able to bring that
template up, draw a line to one o'clock and save it under another name.
Ditto for two o'clock, three o'clock, four o'clock, etc, etc, until I went
the whole way around the dial. That way I was sure the circle would remain
stable through the complete animation. With me still?
2. Do each of the animations on its
own disc. You'll thank me for this later.
3. Make your gifs as small as you
can and
4. Make your gifs with the fewest number
of bits as possible
The reasoning for numbers 3 and 4 is obvious.
Remember that the browser will load one gif after another giving the impression
of movement. If the gifs are huge, it's slow. If the gifs are small and
made up of few bits, they will load faster and look better.
Making the Animated Gif
By the way, you may want to print this page now. It'll make it
so much easier to animate the gif if you have the instructions right in
front of you.
First you're going to need some gifs to animate. I shall
give you four from my collection for you to use. These are four arrows,
all the same size, all saved at the 256 color level. What we will make
is a four panel animation of an arrow spinning to the right, round and
round. Dull yes, but good for your first shot at the process. Download
all four and place them all in a directory. Do not change the names of
the images. Also, don't worry that the numbers appear to be out of order.
I'll fix that when we make the animation. My suggestion is to place them
all in an empty directory like TEMP. It'll just make it easier.
Click to Download each: [Left
Arrow] [Right Arrow]
[Up Arrow] [Down
Arrow]
Now all are downloaded. Let's make the animation. Follow the instructions
straight away:
-
Get out of Netscape, and open the Gif Construction program you downloaded
-
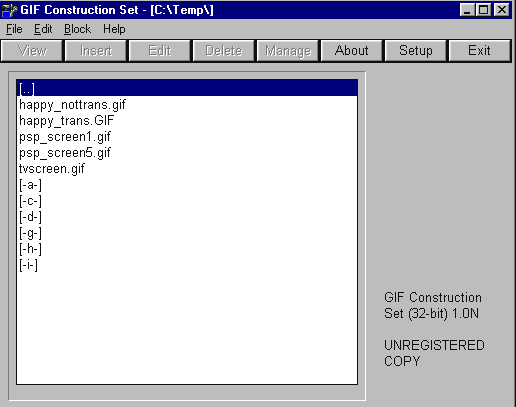
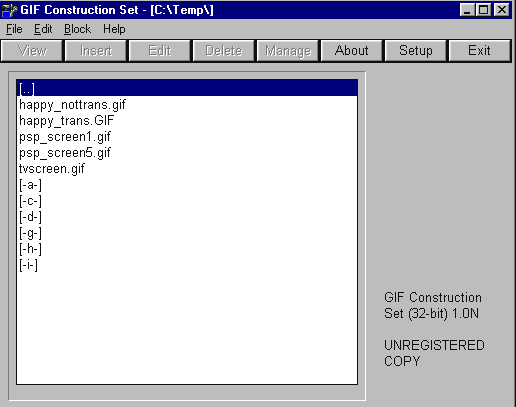
A box will open with some buttons along the top. The buttons read "VIEW,
INSERT, EDIT, DELETE, etc etc. It looks like this:

If what you have is close to this. You're ready to go.
-
Go under the FILE menu and choose NEW
-
A highlighted line will appear that states HEADER GIF89a SCREEN 640x480
640x480 deals with the number of pixels the make up the image. Remember
this is a computer image. It is made up of little dots of color. Those
little dots are called pixels, short for "picture elements".
-
This is not the correct size. The four arrows that you downloaded are only
30x30 pixels. Click twice on the highlighted HEADER GIF89a line.
-
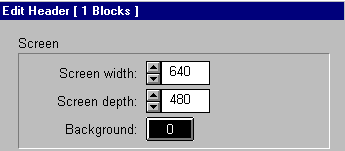
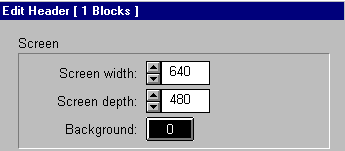
A box should pop up where you will again see the numbers 640 and 480. It
looks like this:

Change those numbers to 30 and 30 and click OK.
-
You're back to the original screen and the line should now read 30x30.
Does it? If not, try again to change the numbers. These numbers will denote
the size of the images you are using.
-
You must now tell the system what you want to happen regarding the movement
of the gifs. You can do other things, and you can learn them on your own,
but for now we are going to LOOP the animation meaning the pictures
will continue to go one after the other at all times. The gif above is
looped.
-
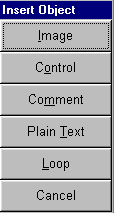
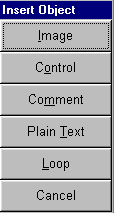
Click on the button marked INSERT. A box will pop up. It looks like
this:

Choose LOOP. Poof. It should now say LOOP under the HEADER line.
-
Now it's time to start placing images. Remember this! All images
must have a CONTROL command before them. Always...no exceptions.
-
Click on INSERT and choose CONTROL. CONTROL should now be
on the screen.
-
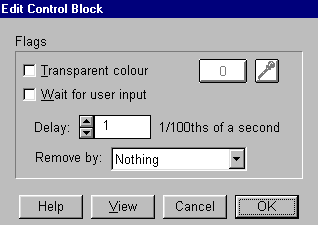
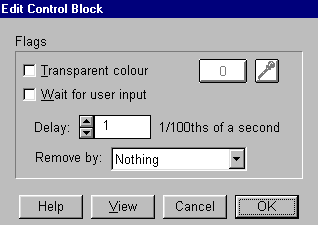
Click on the highlighted CONTROL. Another box should appear. It
should look like this:

-
You can do more in this box, and you can learn the stuff on your own, but
for now we are only going to be concerned with speed. See in the box where
it says 1/100th of a second. That's the time span between the current
gif and when the next one will load. More 100ths to make it slower, less
to make it faster. For now...insert "15" 100ths of a second. Choose OK.
-
Click again on INSERT and choose IMAGE.
-
Another box will pop up giving you the ability to find and choose the images
you downloaded from me. Find "arrow1.gif" and choose it. It should appear
on the screen.
-
Choose INSERT again and select CONTROL
-
Click twice on the line and again change the 100ths of a second to 15.
Click OK
-
Choose INSERT again and choose IMAGE
-
When the box pops up, find "arrow3.gif" and choose it.
-
Follow the format above again and place another CONTROL changing
it to 15 100ths of a second.
-
Again choose INSERT and IMAGE and place "arrow2.gif."
-
Place another CONTROL changing the 100ths of a second to 15 again.
-
Place the last image "arrow4.gif."
(See how you're doing the same thing again and again...control, image,
control, image, control, image, etc, etc.)
-
This is what should be written in front of you:
HEADER GIF89a SCREEN 40x40
LOOP
CONTROL
IMAGE ARROW1.GIF 30X30,256
CONTROL
IMAGE ARROW3.GIF 30X30,256
CONTROL
IMAGE ARROW2.GIF 30X30,256
CONTROL
IMAGE ARROW4.GIF 30X30,256
-
Want to see it? Click on VIEW The screen will go black and the arrow
will spin around.
-
To get back, hit the ESC key.
-
Save the image animation by choosing SAVE AS under the FILE
menu.
-
If you have any problems, you will now get a warning and what to fix. If
not, good job. Save it under a name you can remember.
-
The program will under go a long list of movements for your entertainment
while it compiles your animation. Then it's done...nothing to it.
Placing it on a Page
Place the animation (the last name you gave it) just as you would
any image. Use the Image Command format:
<IMG SRC="animation.gif">
Don't try changing the size or anything else. Let it just
as you saved it.